
一、前面的话
昨天,饭团AI产品经理大本营hanniman团长给我分享了一篇文章《[集智学园知识星空——产品介绍篇]()》。
集智学园采用知识图谱的方式对原官网进行了一次升级,官方介绍:使用一种全新的高维方式来展示网站课程。之前看过明略的官网,动画效果与之类似,不知道此官网是不是从明略官网得到的灵感,并进行了升级。
先来看一下演示视频:
本次升级为灰度上线。目前有两种方式可查看新版本:

- 第 1 种:小概率自动分流;
- 第 2 种:隐蔽入口(登陆站点可查看);
二、产品优势-官方介绍
官方解释本次改版的目的是为将一维列表在高维空间上展示,说高维有很多独特优势,主要进行了3点说明:
1.使用二维展示方式,展示的信息更多维,更丰富。
在一维页面,为突出某些信息时,通常会在粗细、颜色、大小等方面做一些动作。并且很难在同一个页面展示信息之间的关联性,大多采用层级嵌套等方式来解决,无疑就要增加路由跳转与视觉跳出感。
2.使用层级化展示,每个层级有对应的信息重点,在展示更多信息的同时,不产生视觉负担。
人脑在一瞬间所能接受的信息量是有限的,当信息量大于人脑的处理能力时,人就会失去焦点,且感到混乱。层级化主要为解决”信息多”与”感到混乱”的问题。
新版知识星空隐轻就重,由浅而深,由外入内,增加知识体系的沉侵感。
3.高手可便捷地自行探索学习路径,同时也为初学者提供了推荐的学习路径。
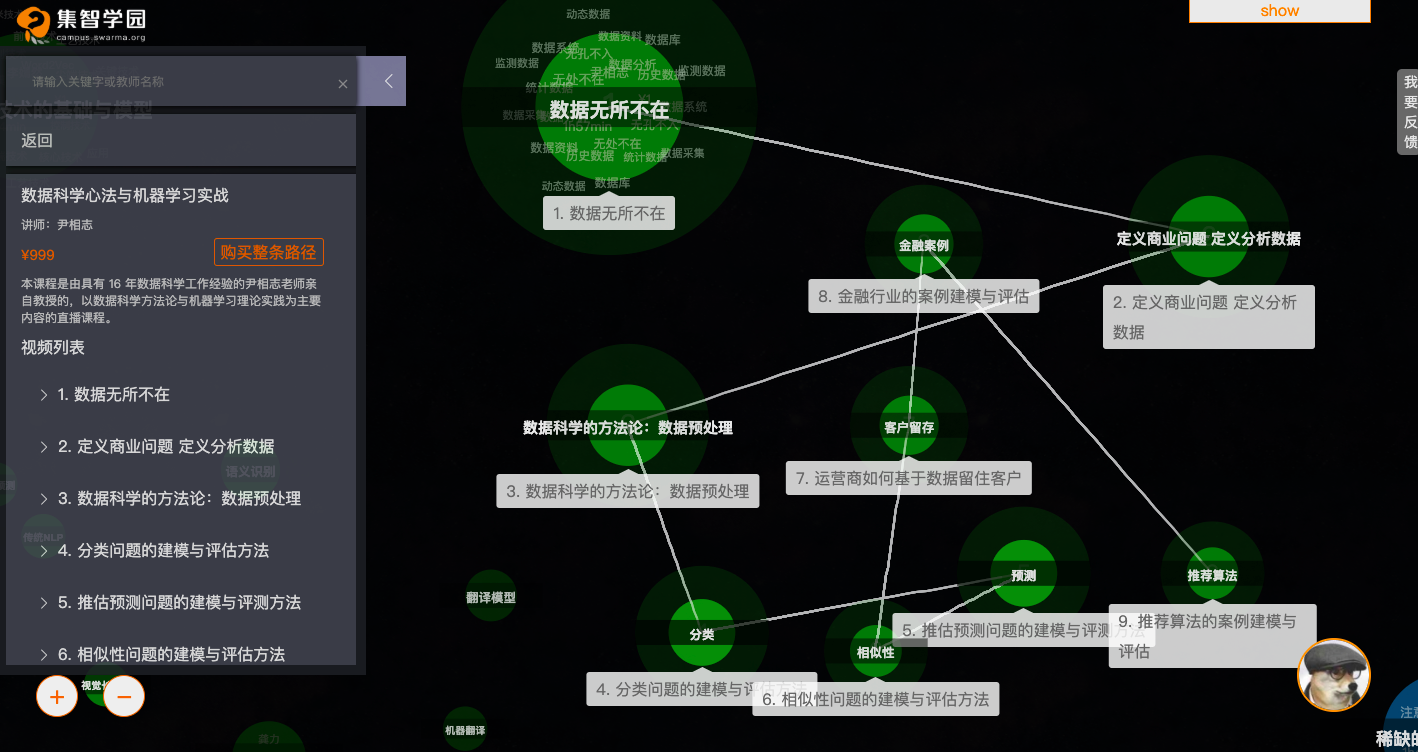
将课程信息按照聚类算法生成标签云,点击课程列表后将对课程目录按顺序进行链接,形成学习路径效果。
三、产品分析
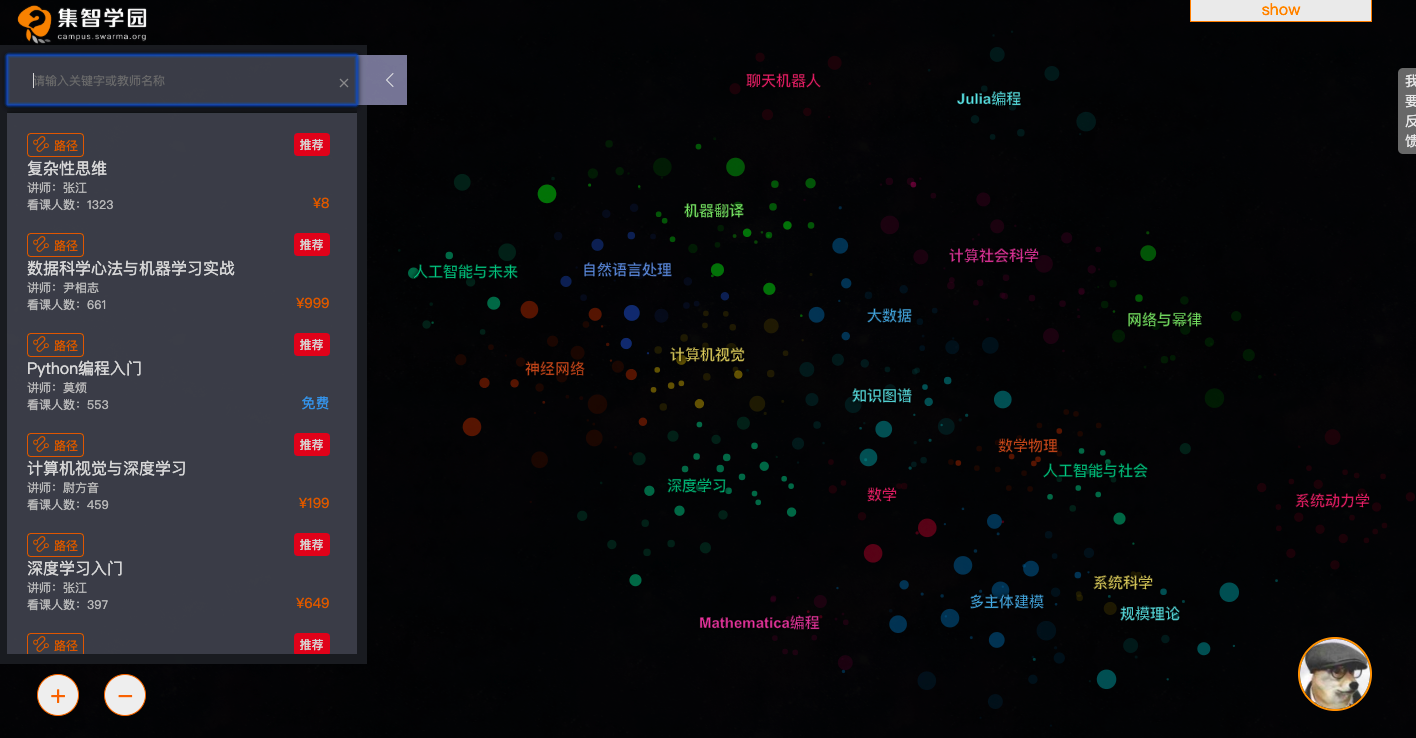
对所有课程介绍数据与目录进行抽取(资料、文本、标签等),形成关键词标签(转化成高维特征矩阵),按照聚类、降维算法将各细分领域关键词的按照领域分类聚集(分布在二维坐标系上以点的形式呈现)展示成标签云,再将标签云按层级展示由近及远,由浅入深展示(加上移动+缩放的形式)。

在搜索框输入关键词匹配对应课程,点击课程便根据目录连接整个目录,形成学习路径。

最后就是动画效果了,动画效果在知识星空中显得尤为重要。
可以看出来整个产品的核心在于算法生成标签数据,与前端的动态交互。可简单看做是一个课程地图。没有什么高深的技术,确是一次大胆的应用探索。
集智学院做这个产品有一定的优势
- AI方向的培训机构,有技术资源。
- 场景足够细分,AI方向的培训课程信息。
- 数据量小,根据已有课程信息来制作。
- 数据获取容易,且是结构化的。
- 作为AI培训机构,可吸引潜在学员。
四、 未来应用分析
此版官网可在一维平面时代产生一定新鲜感和视觉冲击,毕竟PC互联网已有10年左右没有大的风格与技术的改变。这样的展示与交互方式比较新颖,虽然现在只是一个雏形,但依旧可以看出未来的无限可能。
这样的可视化应用场景非常广泛,可以嵌入各种类型的网站,包括:大型门户、行业、交易、分类信息、功能型、娱乐型,可以充分体现出信息之间的层级关系,是知识图谱可视化的一个典型应用案例。
我上一篇文章《知识图谱产品设计与Schema定义(KG-PM系列)》中提到一个新框架:图平台 + 算法平台 + 应用平台,想要了解的同学可具体查看。可以断言,知识图谱类型的产品在未来一定是遍地开花,可涉及到:展示型、应用型、分析型等。虽然现在这样类型的模式刚出现,但我相信人类的嫁接与复制能力,这种能力将会在未来展现的淋漓尽致。
就知识图谱范畴内的展示、应用、分析等形式也可与手机、AR/VR、城市大脑等应用端、场景相结合,关于应用点可参照集智学园的做“知识星空”的优势,与业务场景及自身特点充分结合,同时也切记留给用户足够的过渡时间、与空间,可进行新老版本切换,避免用户流失。
